Why it’s important to make your images web-ready:
Your booking site is a vital piece of your business and most importantly, your customer experience. If customers are unable to load your booking site quickly, the chances of them continuing in the process are reduced greatly.
We have completely rebuilt our availability engine to populate your timeslots quickly, but loading your bookables can take a serious hit if you are not careful with your images.
We limit each Bookable image to 2MB in size, but on the web, even that is a lot of data to load when you multiply that a dozen or more times with all of your bookables. Recommendations for a single web page size is around 2-3MB in total. Ideally, each provider’s booking site should aim to keep the total of images on their booking site under 2MB to maximize load times. Let’s walk through some ways to help optimize your images!
File types and saving:
If you’re working with a photographer, it is likely that they will be delivering you very high quality files anywhere in the range of 8-15MB each. These are great to have, but not suitable for the web.
If you are able to request it. Try getting images from the photographer in an additional JPG format that are compressed for the web. A great place to start is a JPG compressed to 60% quality at the following sizes.
Provider and Dashboard Logos:
300 x 100px @ 72 ppi, saved as a .png
*This file type will allow you to have a transparent background if you desire. Note that by default the booking site will scale your image down to 1/2 of the size. Using 300x100px will give a good resolution to help ensure your logo does not appear to be blurry.
Bookable and Staff Images:
600 x 600px @ 72 ppi, saved as a 60% quality jpg
*All images are cropped and saved in a square aspect. However, Providers will initially display bookable cards with 300x200px images. All images are set to fill their container. If using text or headshots in your images. Allow adequate spacing for this change in size. Image containers can be adjusted through your custom stylesheet if that is part of your plan.
Banner Images:
1200 x 400px @ 72 ppi, saved as a 60% quality jpg
*Note that the banner image should not be used for text or logos due to the responsive sizing of our app. The mobile view will likely cut off important text. We recommend a background image or other types of “Hero” images be used here.
Take a look at these sample images below for a comparison of sizes and context for loading times.

This image is almost 800kb in size, but the web sizes it down to 600px to fit the section. The additional quality is not visible due to screen limitations in this context. 10 images at this size would add up to a whopping 8MB. For context, that could take well over 12-15 seconds to load on a standard cable internet connection, and that’s just your image sizes!

With compression, we were able to reduce the size of this image drastically. It is now only 84kb. The savings of this reduction on 10 images on your booking site would add up to over 6MB. That will be a tremendous increase in speed as those are likely to load in as little as 1 second. See our links below for tools to help you reduce your image sizes.
Uploading Your Images:
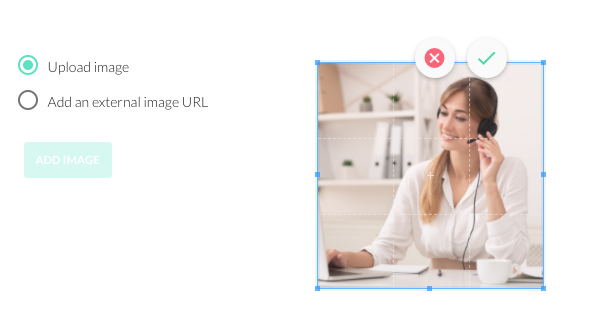
When editing a bookable in the dashboard click the plus sign to upload an image OR you can select to add from an external URL that is hosted on your own website for example.
Once you have selected your image, you can use the scroll function to zoom in and out or move the image with your mouse to reposition.
*Note the crop is fixed for the uploader.
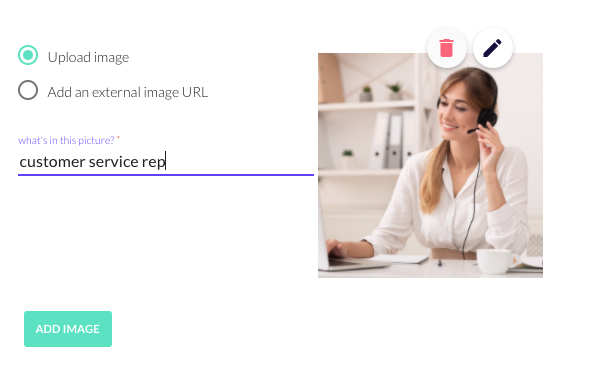
In order to finalize your image upload you must define a description of your image. This is used for accessibility purposes.
Click “Add Image” to complete the process. Your image will now display in this list where you can add additional images for a gallery, reorder your images, or remove your image completely if needed.
When viewing your bookable on the provider landing page, (click “visit site” from the provider list in the dashboard) your bookable image will first be shown in a 3:2 format. This allows for more viewing height of the bookable cards if multiple rows of bookables are present. This can be adjusted if you have a custom style sheet.
(Hint: think of the top and bottom of your uploaded image as having a safe-zone free from text or other important information to ensure nothing is cut off on the provider page.)
Once you click on this bookable from the provider page, your bookable image will be shown at the top along with its title and description if included.
Web applications to optimize your images:
TinyPNG/JPG:
This web application lets you upload images directly to their page and download the compressed versions quickly.
WordPress Plugins:
If you’re using WordPress to host your website and embed your booking site, these plugins can be helpful in ensuring the rest of your site is also optimized.